WebStorm
Code time is a time-tracking app for WebStorm

Integrated time tracking and reports
Your software matters, so we track the data behind the software. Get detailed reports of your code time by project. Visualize your coding metrics and daily progress in one spot.
Automated Metrics
Get fully automated in-editor tracking and see your progress in real-time.
Global Benchmarks
Join our community of 700K+ developers from around the world.
Open Source
Choose from 15+ integrations — all with publicly available source code.
Focus on what matters
Our advanced time tracking makes it easy for developers to protect their code time. Stay in flow, defend code time, see the impact of meetings, and improve work-life balance.


Measure progress
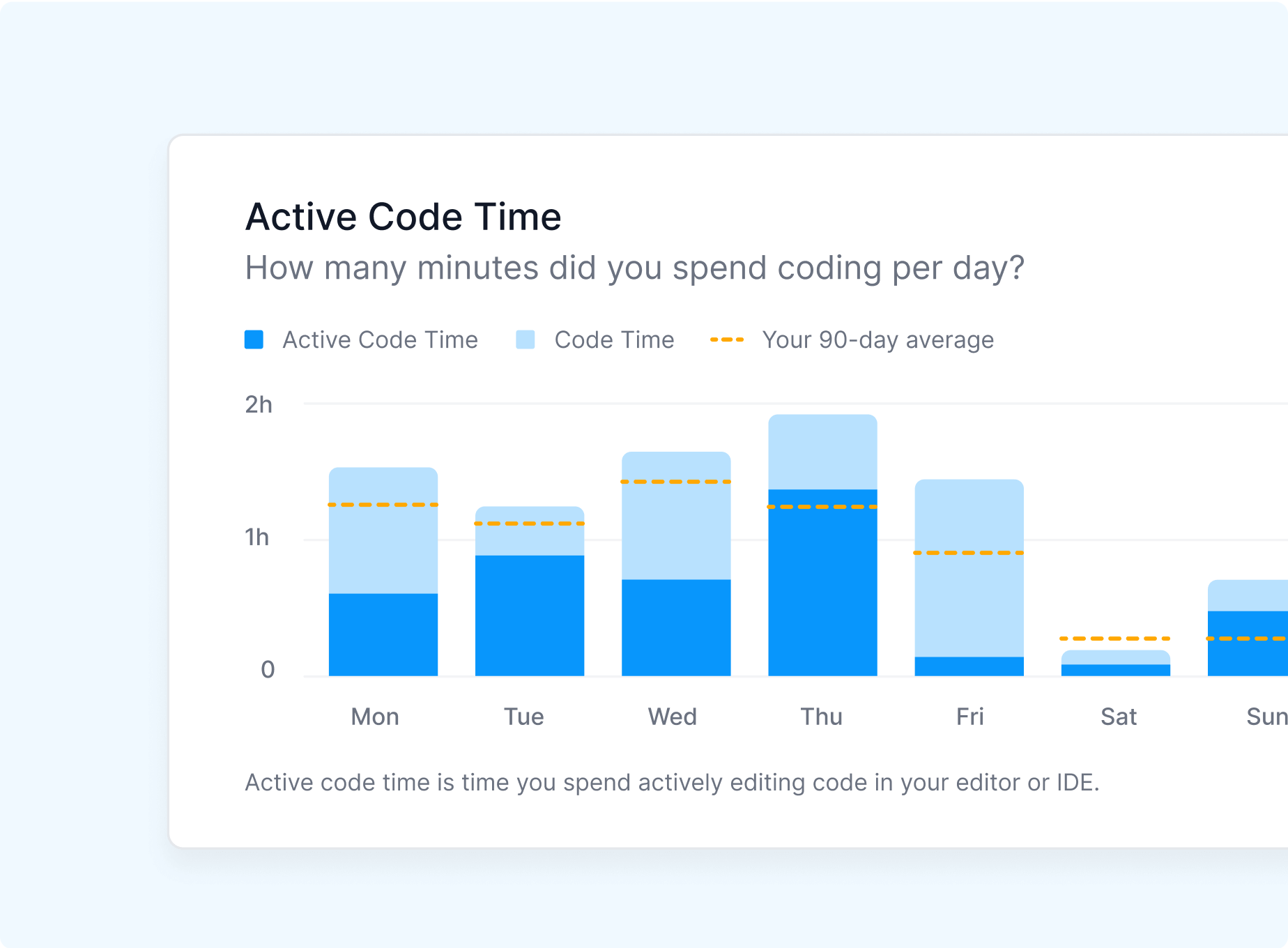
See productivity trends compared to long-term averages. See how you stack up against the Software community of over 700K developers with global benchmarks.
Turn data into action
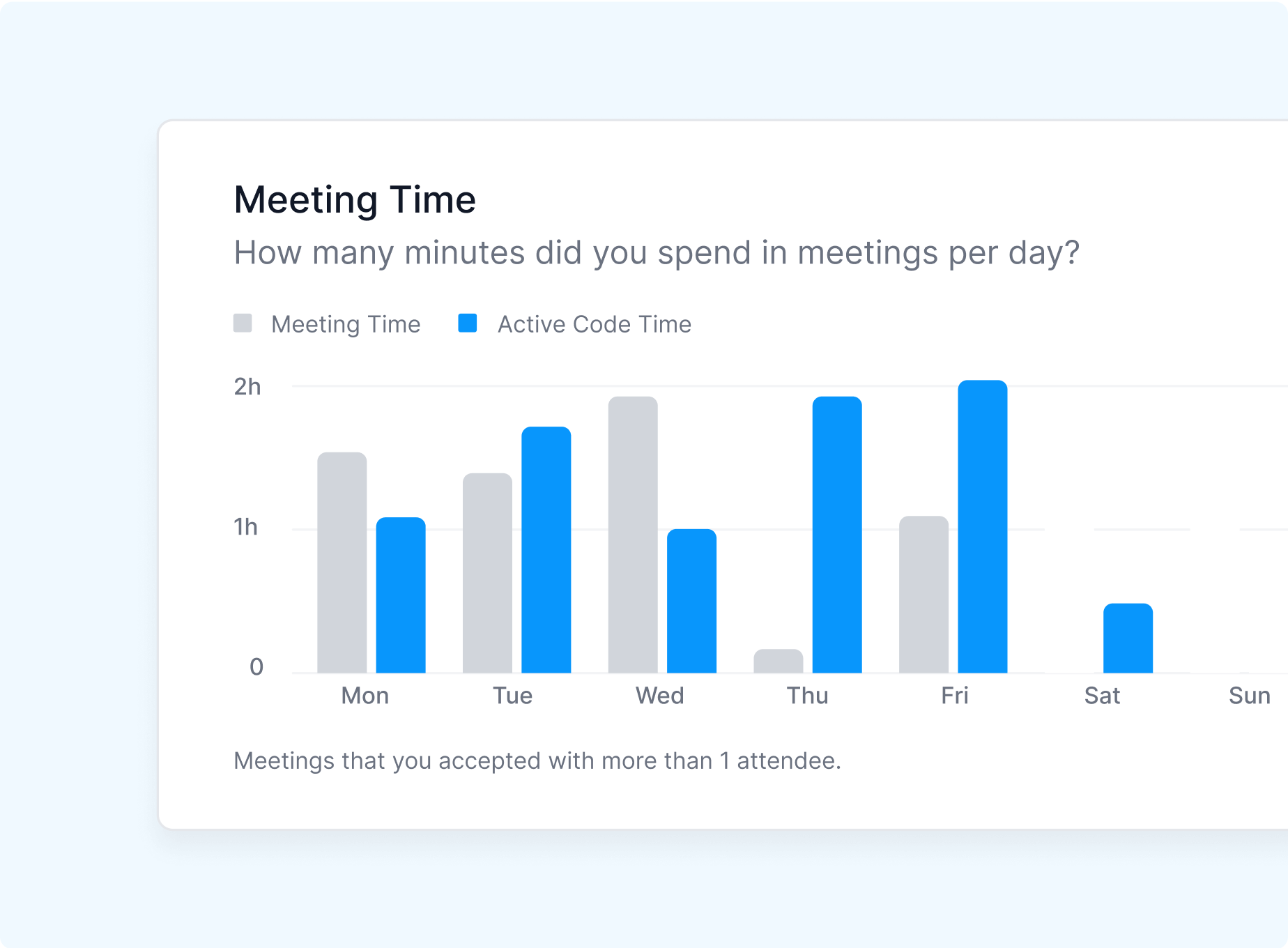
Visualize meeting time versus code time. See how much coding happens during work hours versus nights and weekends. Use your data to schedule dedicated code times to improve productivity and reduce burnout.

Features
Analyze your coding data to increase flow, decrease interrupts, achieve work-life balance, and more.
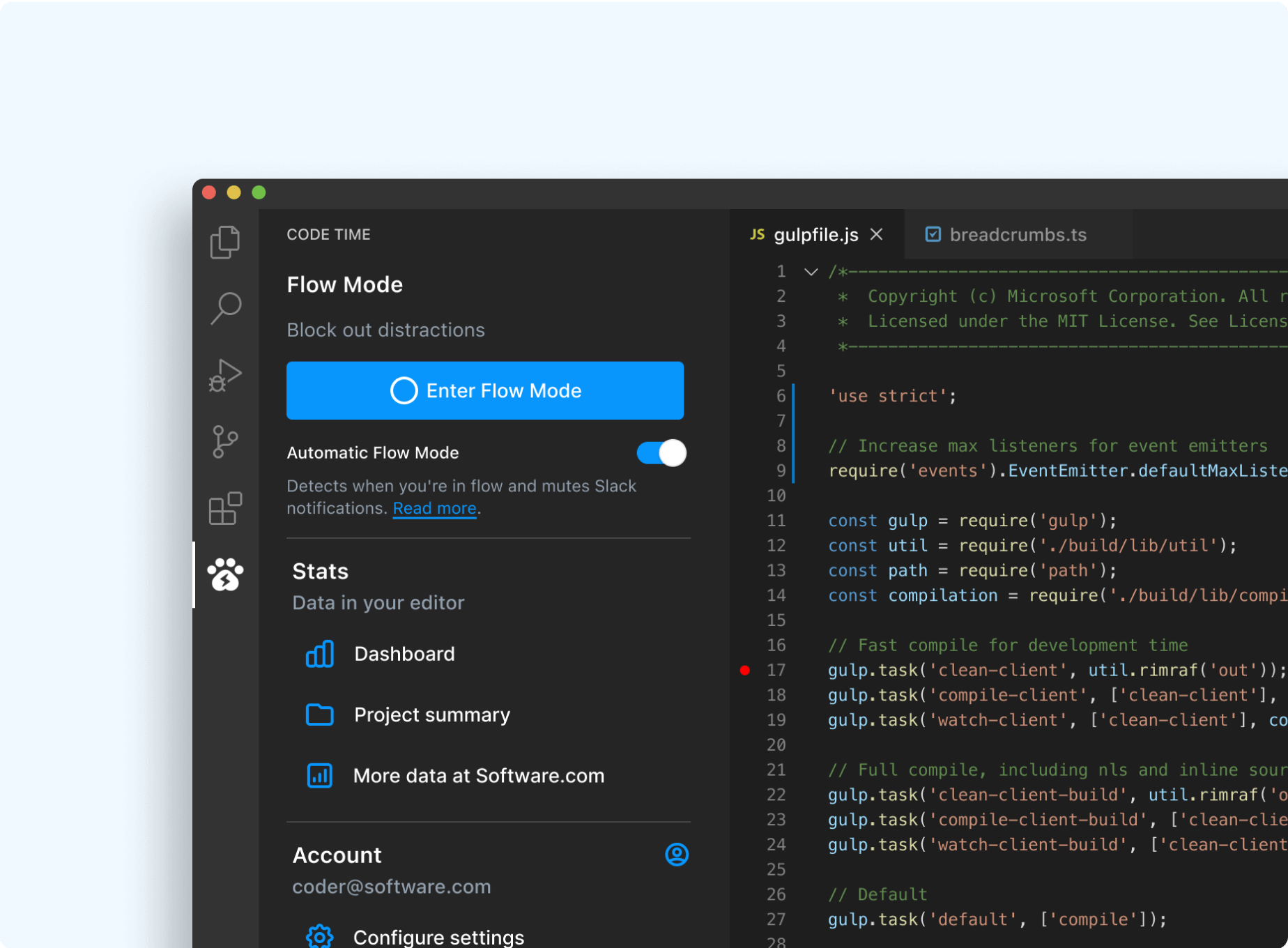
In-editor dashboard
Status bar metrics
Calendar integration
Weekly email reports
Data visualizations
More stats
Private, secure, and free
Your data is just for you. Read our manifesto or visit our trust center to learn more about how we protect data for over 700,000 developers.
We never access your code
Your data is private
Free for you, forever
FAQs
We’re here to help as you get set up. Get in touch with our team if you have questions.
WebStorm by JetBrains is one of the most popular code editors for HTML, CSS, JS and other web frameworks, like React. With WebStorm, developers can debug and test client-side and Node.js apps. They can also take advantage of its powerful linters, build tools, terminal, and HTTP client, which are all integrated with WebStorm. Here's how to get started:
- Visit the WebStorm plugin marketplace and search for Code Time.
- Click Get to download the Code Time extension and follow JetBrains' instructions for installing plugins here.
- Once installed, open the Code Time view in your IDE. Create an account or log into an existing account to track your metrics.
- View your metrics by opening the dashboard from the WebStorm side bar.
After installing Code Time, you can create an account to keep track of your coding data and unlock access to advanced data visualizations in the web app. Registering an account also lets you connect multiple code editors on multiple devices using the same email account. Your code time data will sync automatically across your devices.
Code Time is free to use and includes access to basic time tracking across your editors and IDEs. It is free to create an account.
You can upgrade to the Pro plan for $9.95/mo to access to advanced reporting, including code time by project. You will also be able to export your data as a JSON, CSV, or PNG file.
Get started with Code Time
It only takes a minute to install Code Time. Plus, it’s free.
Find another code editor or IDE
Code Time keeps your data synced across all your code editors and IDEs.